
Lege den Grundstein
Erstelle die Inhaltsstruktur, die du brauchst, mithilfe von Presets und KI – oder fange ganz bei null an. Importiere Inhalte aus einer CSV-Datei oder lade manuell Texte, Bilder, Rich Content und mehr hoch.
Steuere das Design
Behalte die Kontrolle und gestalte im Wix Studio Editor. Verbinde dann deine Sammlungen, um dynamische Inhalte anzuzeigen. Erstelle sich wiederholende Layouts, füge Filter hinzu und sammle Inhalte von Seitenbesucher:innen – alles ohne Code.
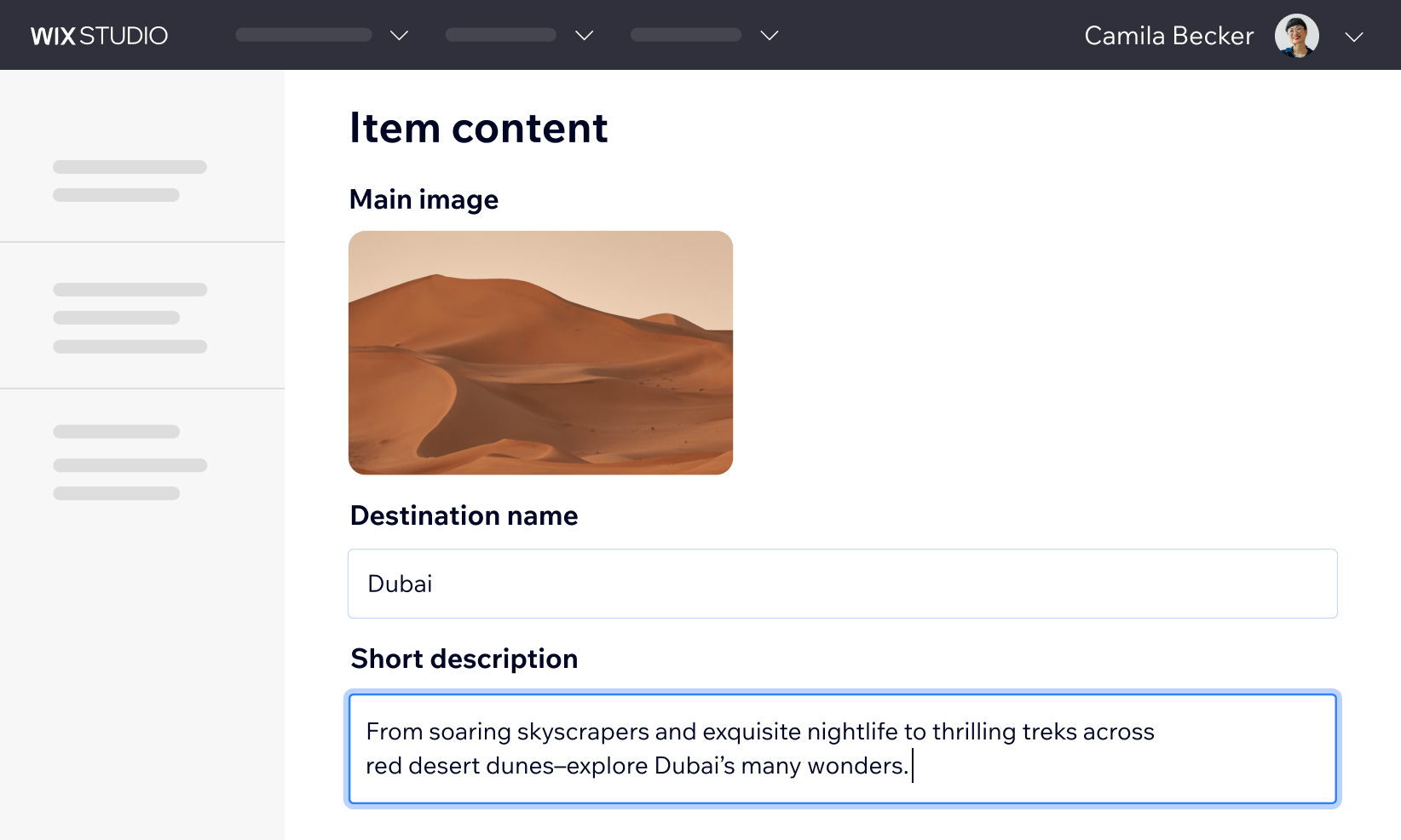
Verwalte Inhalte mühelos
Gib Kund:innen oder Teammitgliedern den Zugriff, den sie benötigen, um Inhalte über eine intuitive Verwaltung zu managen. Und zwar unabhängig vom Design.
Erstelle einmal, skaliere endlos mit dynamischen Seiten



Beschleunige die Erstellung mit Presets, Templates oder KI
Erstelle schneller mit vorgefertigten Layouts und Sammlungen, die du mit deinen eigenen Inhalten und deinem Design anpassen kannst. Oder gib einige Infos ein und lasse die KI Sammlungen nach deinen exakten Bedürfnissen einrichten.

Presets

Templates

KI
ENTERPRISE SOLUTIONS
Ein CMS auf Kontoebene zur Verwaltung von Inhalten in großem Maßstab
Zentralisiere das Content-Management über mehrere Websites hinweg mit einem CMS auf Kontoebene. Steuere, welche Inhalte wo angezeigt werden, nimm Massenaktualisierungen vor und sammle Formularanmeldungen an einem Ort. Außerdem kannst du deine Inhalte mit benutzerdefinierten CMS-Kontingenten skalieren.

Erweitere mit integrierten Funktionen
1 import wixData from 'wix-data';
2 import { addDays } from 'public/utils';
3 $w.onReady(function () {
4 $w("#search").onClick(async () => {
5 const origin = $w("#origin").value;
6 const destination = $w("#destination").value;
7 const departDate = new Date($w("#depart").value);
8 const returnDate = new Date($w("#return").value);
9 const numberOfTravelers = $w("#travelers").value;
10 const { items: foundFlights } = await wixData
11 .query("availableFlights")
12 .eq("origin", origin)
13 .eq("destination", destination)
14 .between('departDate', addDays(departDate, 1),
15 addDays(departDate, -1))
16 .between('returnDate', addDays(returnDate, 1),
17 addDays(returnDate, -1))
18 .ge("availableSeats", numberOfTravelers)
19 .find()
20 renderResults(foundFlights);
21 });
22 });
import wixData from 'wix-data';
import { addDays } from 'public/utils';
$w.onReady(function () {
$w("#search").onClick(async () => {
const origin = $w("#origin").value;
const destination = $w("#destination").value;
const departDate = new Date($w("#depart").value);
const returnDate = new Date($w("#return").value);
const numberOfTravelers = $w("#travelers").value;
const { items: foundFlights } = await wixData
.query("availableFlights")
.eq("origin", origin)
.eq("destination", destination)
.between('departDate', addDays(departDate, 1),
addDays(departDate, -1))
.between('returnDate', addDays(returnDate, 1),
addDays(returnDate, -1))
.ge("availableSeats", numberOfTravelers)



Verwalte Inhalte und schütze das Design
Lege benutzerdefinierte Rollen und Berechtigungen fest, damit Kund:innen oder Mitwirkende Inhalte hinter den Kulissen verwalten können, während das Design vor Missgeschicken geschützt ist. Du kannst Inhalte über eine intuitive Verwaltung aktualisieren oder von unterwegs aus über die Wix Owner App.



Nutze das CMS von Wix Headless für jeden Tech-Stack
1 import { createClient, OAuthStrategy } from '@wix/sdk';
2 import { items } from '@wix/data';
3
4 const wixClient = createClient({
5 modules: { items },
6 auth: OAuthStrategy({ clientId: 'MY-CLIENT_ID' }),
7 });
8
9 const dataItemsList = await wixClient.items.queryDataItems({
10 dataCollectionId: 'Billing/PriceQuotes',
11 // Please specify the dataCollectionId you require
12 }).find();
13 console.log('My Data items:');
14 console.log('Total: ', dataItemsList.items.length);
import { createClient, OAuthStrategy }
from '@wix/sdk';
import { items } from '@wix/data';
const wixClient = createClient({
modules: { items },
auth: OAuthStrategy({ clientId:
'MY-CLIENT_ID' }),
});
const dataItemsList = await wixClient.items.queryDataItems({
dataCollectionId: 'Billing/PriceQuotes',
// Please specify the dataCollectionId
you require
}).find();
console.log('My Data items:');
console.log('Total: ',
dataItemsList.items.length);
1 import { createClient, OAuthStrategy } from '@wix/sdk';
2 import { items } from '@wix/data';
3
4 const wix = createClient({
5 modules: { items },
6 auth: OAuthStrategy({ clientId: 'MY-CLIENT_ID' }),
7 });
8
9 // New API
10 const { items: results } = await wix.items
11 .query('Billing/PriceQuotes') // <— collectionId
12 .find();
13
14 console.log('My Data items:', results);
15 console.log('Total:', results.length);


Popular supported
technologies
Beliebte unterstützte Technologien


