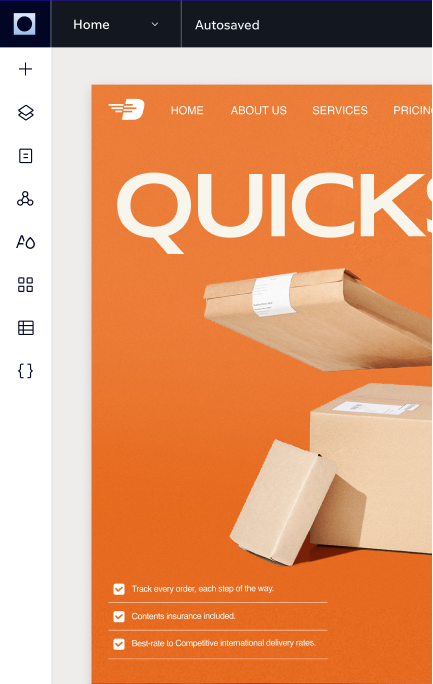
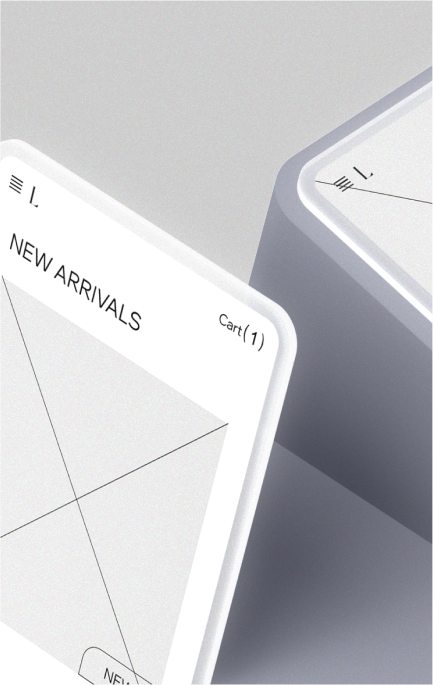
Intuitive Raster
Arbeite mit einem Raster direkt auf der Arbeitsfläche, um Akzente zu setzen und deinen Stil einzubauen, wo du es willst. Teile Zellen, ändere ihre Größe oder tausche sie aus, um einzigartige Layouts zu erstellen.

Codefreie Animationen und Effekte
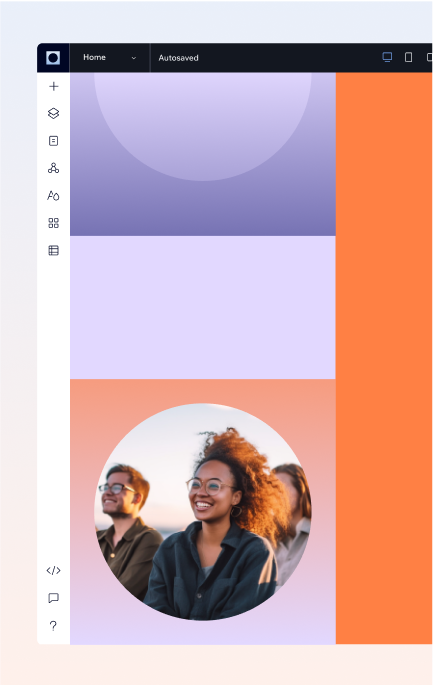
Lass das responsive Verhalten die Arbeit machen
Arbeite in Pixeln und lasse die Plattform deine Designs für jede Bildschirmgröße optimieren. Wähle ein vorgefertigtes responsives Verhaltensmuster oder nutze die responsive KI für komplexe Designs und verfeinere sie nach Bedarf.




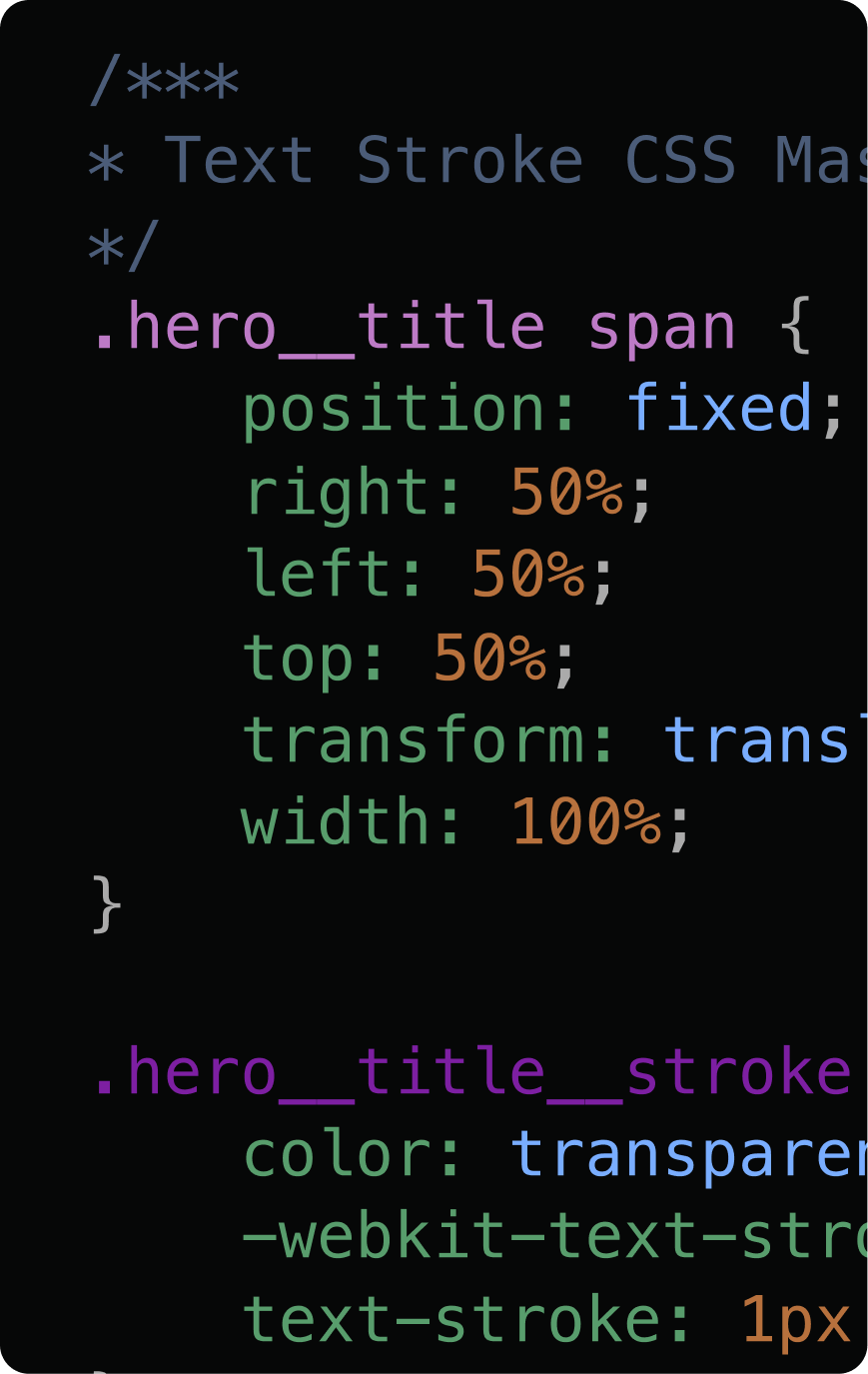
Passe das CSS an und behalte die volle kreative Kontrolle
Erstelle einzigartige Grafiken und Animationen mit CSS. Verwende Medien-Abfragen, um Änderungen pro Breakpoint vorzunehmen, und benutzerdefinierte CSS-Klassen, um alles konsistent zu halten.


Erstelle direkt im Editor Hintergründe mit Farbverlauf
Designe benutzerdefinierte lineare, kreisförmige, konische und fließende Farbverläufe mit unbegrenzten Farbstopps – direkt im Editor.








STARKE DESIGNS
STARKE DESIGNS
Nutze vollständig zugängliche, SEO-freundliche Textmasken, die du mit Bildern, Farbverläufen und Videos füllen kannst.
Mache aus jedem Vektor einen benutzerdefinierten Cursor
Lade SVG-Dateien hoch oder wähle aus einer von Tausenden verfügbarer Optionen und verwende sie als benutzerdefinierten Cursor auf Elementen, Abschnitten oder Seiten.


Sonnig
25 °C

Bewölkt
16 °C


Regen
15 °C




Design-Bibliotheken erstellen, teilen und wiederverwenden
Du musst nicht für jedes Design das Rad neu erfinden. Speichere jeden Textstil, jede Farbpalette und jede Komponente, um sie immer wieder zu verwenden.



Beschleunige das Tempo mit vorgefertigten Assets
Beginne mit Assets und Abschnitten, die von Expert:innen erstellt wurden und von den neuesten Web-Trends inspiriert sind, um deinen Prozess zu beschleunigen. Du kannst sie später für jedes Projekt zerlegen, neu verwenden oder anpassen.
Welcome section

Click section



LIVE LOUD
Describe the product here. Include important features, specifications and other relevant details.
Describe the product here. Include important features, specifications and other relevant details.
Team section

Services

Tabs layout

Smart speaker
Change the text to include your own content. Adjust the font, size or scale to customize the style.
Include as much or as little text as you want. Tabs grow and shrink vertically to fit your text. Each tab can have a different height and look.

Hover section

Our Products
This is your Team section paragraph.

20$
Product Name
20$
Product Name
20$
Product Name
20$
Product Name
NEW IN!
Accordion
Change the text and add your own content, including any information that is relevant to share. Then customize the font, size and scale to make it your own.
Title 01

Change the text and add your own content, including any information that is relevant to share. Then customize the font, size and scale to make it your own.
Title 02

Change the text and add your own content, including any information that is relevant to share. Then customize the font, size and scale to make it your own.
Title 03


Footers

About section

Entdecke das ganze Potenzial der Plattform
Alle Design-Funktionen ansehen
Individuelle Breakpoints
Designe und optimiere Websites für jede erdenkliche Bildschirmgröße.
Designe in Pixeln
Entwirf dein Design in Pixeln, die im Hintergrund automatisch in responsive Einheiten konvertiert werden.
Figma zu Wix Studio Plug-in
Exportiere Figma-Designs nahtlos und entwickle sie weiter mit Wix Studio.
Visuelle Sitemap und Wireframe-Generator
Beschleunige die Website-Planung mit einem vollständig nativen, KI-gestützten Tool für visuelle Sitemaps, das gleichzeitig benutzerdefinierte Wireframes erstellt.
Responsive KI
Mache Websites mit nur einem Klick responsiv.
Pixelgenaue Positionierung
Bestimme die exakte Position aller Elemente, einschließlich Andocken, Rand, Größe und mehr an jedem Breakpoint.
Integrationen