Farbschema Website – So findest du die richtigen Farben für deine Website
- Alexandra Eger
- 20. Jan. 2022
- 9 Min. Lesezeit
Aktualisiert: 15. Feb. 2023

Harmonisches Webdesign beinhaltet viele Aspekte - einer dieser Aspekte ist das Farbschema deiner Website, also die Website Farben.
Farben werden im Webdesign oft als eines der Ersten Dinge wahrgenommen, wenn Besucher:innen auf einer Website landen. Richtig eingesetzt können Farben einen echten Wow-Effekt erzeugen.
Wenn du eine Website erstellen und erfahren willst, wie du zu einer gelungen Farbkombination für dein Webdesign gelangen kannst, dann lies einfach weiter, denn dieser Beitrag wifmet sich den Farbschema von Websites
Farbschema Website: Was ist das und warum ist es wichtig?
Als Farbschema wird die Farbzusammenstellung bezeichnet, also die Kombination mehrerer Farben zu einer Farbpalette.
Obwohl die Farbwahl einer der schwierigsten Aspekte bei der Website Erstellung ist, musst du kein professioneller Designer sein, um eine tolle Farbpalette für deine Website auszusuchen. Wichtig ist vor allem, dass die Farben zueinander passen, harmonieren und das Thema deiner Website widerspiegeln. Ein Farbschema hilft dir dabei, alle visuellen Aspekte deiner Marke und deines Unternehmens zu harmonisieren und somit ein einheitliches Branding aufzubauen.
Die meisten Farbschema für Websites kombinieren zwischen drei und fünf Farben miteinander, wobei zwischen Grundfarben, Sekundärfarben und Akzentfarben unterschieden wird.
Die Grundfarben deiner Website sind die Farben, die am häufigsten verwendet werden und im Vordergrund stehen. Sie werden harmonisch durch die Sekundärfarben ergänzt. Website Farben haben neben Designaspekten auch die Aufgabe, die visuelle Hierarchie einer Website zu unterstützen. Die Akzentfarbe dient dazu, die Aufmerksamkeit deiner Besucher:innen auf eine bestimmte Stelle deiner Website wie den CTA zu lenken. Wenn du mehr zum Theme “Was ist Webdesign” erfahren willst, kannst du unseren Blog besuchen.
So findest du ein Farbschema für deine Website
01. Beachte dein Corporate Design
Beim Farben auswählen musst du in erster Linie daran denken, dass du nicht nur deine Website einfärbst, sondern gleich deine gesamte Marke. Der erste Schritt besteht daher darin, dich mit deinem Unternehmen auseinander zusetzten und dich zu fragen:
Wofür steht mein Unternehmen?
Welche Werte vertreten wir?
Welche Attribute werden mit dem Unternehmen verbunden?
Was möchten wir bei unseren Kund:innen ausstrahlen?
Welche Ziele wollen wir erreichen?
Welche Wirkung soll deine Website erzielen?
Welche Stimmung soll von deiner Website vermittelt werden?
Die Farben auf deiner Website sollten die Identität deiner Marke widerspiegeln. Das Tolle am Corporate Design ist, dass du deine Farbschemen in fast allen Bereichen deiner Firma verwenden kannst und sogar solltest, zum Beispiel beim Erstellen von Flyern, Visitenkarten und natürlich in deinem Firmenlogo.
Du kannst einen Design-Guide erstellen, indem du den CMYK oder RGB-Farbraum deiner Website Farben angibst und deine Mitarbeiter:innen dazu anhältst, diese Farben bei der Erstellung von Präsentationen und Briefköpfen zu verwenden.
02. Kenne deine Zielgruppe
Letztendlich soll das Farbschema deiner Website nicht nur zu deinem Unternehmen, deinem Produkt und deiner Marke passen, sondern auch dem Geschmack und den Erwartungen deiner Zielgruppe zusagen.
Daher ist es wichtig, die genau zu fragen, wer deine Zielgruppe ist und welche Werte ihnen wichtig sind. Es kann nämlich durchaus sein, dass verschiedene Farben je nach Geschlecht, Alter und Kulturkreis verschiedene Assoziationen bei den Betracher:innen hervorrufen.
Höchstwahrscheinlich hast du diesen Schritt bereits bei der Gründung deiner Firma beachtet, es ist aber immer hilfreich, sich die Zielgruppenanalyse noch einmal vor Augen zu führen.
03. Betrachte deinen Wettbewerb
Die Farbpalette der Websites deiner Konkurrenz kann ein guter Indikator dafür sein, was in deiner Branche angesagt ist und welche branchenspezischen Farbtöne auch für dich relevant sein können. Und im Umkehrschluss kannst du natürlich auch lernen, welche Webdesign Farben du lieber vermeiden solltest.
Ob du dich bei der Erstellung deines Farbschemas für deine Website an die branchenüblichen Farben hältst, bleibt natürlich dir überlassen. Die Verwendung branchenspezischen Farbtöne kann das Vertrauen in deine Marke stärken, allerdings auch dazu führen, dass deine Website in der Masse untergeht.
04. Farbpsychologie kennen
Jetzt da du weißt, was deine Firmenhomepage ausdrücken soll und was in deiner Branche angesagt ist, kannst du dich darüber informieren, welche Farben die gewünschte Wirkung erzielen bzw. überlegen, warum manche Farben in bestimmten Branchen dominieren. Da jede Farbe eine psychologische Wirkung auf die Betrachter:innen ausübt, sollten deine Farben auch den von dir beabsichtigten Effekt erzielen und zu deinem Unternehmen passen.
Auch wenn deine Lieblingsfarbe Neon-Gelb ist, eignet sie sich vielleicht eher weniger, wenn du auf deiner Website Naturkosmetik verkaufst. Und auch eine Versicherung wirkt in Rosarot vielleicht weniger professionell, als gewünscht.
Damit dir nicht aus Versehen ein Fauxpas bei der Wahl des Farbschemas für deine Website unterläuft, kannst du dich an der Wirkung der verschiedenen Farben orientieren.

Rot: Rot ist eine extreme Farbe und steht für Energie und Liebe, aber auch für negative Extreme wie Wut und Gefahr. Richtig eingesetzt kann sie als Signalfarbe ein echter Hingucker sein und energiegeladen, frisch, energetisch und jugendlich wirken.
Blau: Beständigkeit, Professionalität, Vertrauen und Kompetenz werden von der Farbe Blau ausgestrahlt, was wohl auch der Grund ist, warum sie im Webdesign so beliebt ist und die Lieblingsfarbe vieler Deutscher ist. In verschiedenen Tönen kann Blau aber auch erfrischend wirken.
Grün: Grün steht für Natur und somit für Harmonie und Wachstum. Grün wird gern von Websites verwendet, die Gesundheit, Natürlichkeit oder Nachhaltigkeit ausstrahlen möchten.
Gelb: Gelb ist eine Signalfarbe und kann Aufmerksamkeit erregen. Sie versprüht außerdem für Energie, Fröhlichkeit und Optimismus.
Schwarz: Schwarz ist zeitlos und klassisch und wird im Webdesign oft als Schriftfarbe verwendet. Ein dunkler Website-Hintergrund kann sehr klassisch und edel wirken.
Weiß: Weiß wird oft als Hintergrundfarbe verwendet. Nicht umsonst nennt man den wichtigen Leerraum zwischen den Elementen einer Website auch Weißraum.
Rosa: Rosa ist traditionell eine feminine Farbe. Sie kann jedoch auch sehr elegant und erfrischend wirken.
Orange: Orange ist eine warme Farbe, die freundlich wirkt. Je nach Farbton kann sie auch entweder erdig oder erfrischend sein.
Gau: Grau wirkt förmlich, kann aber auch an Silber erinnern und so luxuriös und seriös wirken. Diese Farbe solltest du auf keinen Fall unterschätzen, da sie andere Farben neutralisieren und ausbalancieren kann.
Lila: Lila ist eine Farbe, die oft mit Magie verbunden wird und dadurch verträumt und kreativ wirkt. Sie kann jedoch auch luxuriös und elegant sein.
Türkis: Ähnlich wie Blau wird Türkis mit dem Meer assoziiert, wodurch die Farbe Weite und Beruhigung ausstrahlt. Sie kann aber auch erfrischend und jugendlich wirken.
Braun: Braun wird in verschiedenen Farbkombinationen im Webdesign immer beliebter, da sie deiner Website einen erdigen und bodenständigen Look verleihen kann.
05. Usability, Accessibility und Barrierefreiheit
Wie bereits erwähnt, dienen Website Farben auch der Orientierung auf deiner Website. Stelle daher sicher, dass du die Akzentfarbe an der richtigen Stelle, wie zum Beispiel den Überschriften oder den Calls to Action (CTA) verwendest, um sie hervorzuheben.
Die Lesbarkeit deiner Website ist entscheidend für die Usability und Accessibility deiner Inhalte. Daher solltest du bei der Farbwahl auf einen ausreichenden Hell-Dunkel-Kontrast achten, sodass die Farben sie nicht nur harmonisiere, sondern deine Texte auch lesbar sind. Tools zur Barrierefreiheit helfen dir dabei, alle wichtigen Aspekte der Accessibility zu beachten. Weitere Topps für gutes Webdesign und für benutzerfreundliche Websites findest du auf unserem Blog.
06. Sammle Farbinspirationen für deine Website
Nun ist es an der Reihe, Farbinspirationen für deine Website zu sammeln und dir Farbschema anzusehen, die dich beim Erstellen deiner Website inspirieren. Neben den oben genannten Aspekten spielen Webdesign Trends natürlich auch eine Rolle bei der Wahl deiner Farben. Beachte aber, dass nicht alle Trends langlebig sind und auch mal aus der Mode kommen, wohingegen deine Unternehmensfarben möglichst beständig sein sollten.
1. Schick, luxuriös und romantisch
Innenarchitektin Veronica Solomon hat mit einem Website Farbschema eine starke Markenidentität geschaffen. Die Webdesign Farben Schwarz, Grau und Gold verleihen der Website ein Gefühl von Luxus und Eleganz.
Anstelle eines traditionellen Rot-Tons hat sich Veronica für ein kräftiges Pink entschieden, was ihrem Design nicht nur einen romantischen, sondern einen modernen Look verpasst. Das Pink findet sich nicht nur im Hauptbild der Website wieder, sondern hebt auch den CTA Button hervor.
2. Einfarbig und metallisch
Oliver Latta vom digitale Designstudio Extraweg zeigt, wie ein monochromes Farbschema funktioniert. Monochrome Farbschemata bestehen aus einer Basisfarbe, die dann mit Weiß, Schwarz und Grautönen gemischt und abgestuft wird. Ein besonderer Touch ist hier die Metallik-Optik, die perfekt zur surrealistischen Ästhetik dieser Website passt.
Wenn du dich für den monochromen Look für dein Website Farbschema entscheidest, solltest du verschiedene Texturen und Abmischungen verwenden, um visuelle Hierarchie und Tiefe zu erreichen.
Extraweg ist übrigens für seine inspererenden NFTs bekannt. Mehr zu Thema findest du in diesem Artikel: NFT-Kunst: Was es ist, wie es funktioniert und was Künstler:innen über NFTs wissen müssen
3. Komplementärfarben
Komplementärfarben sind Farben, die sich im Farbkreis gegenüberliegen, wie zum Beispiel Grün und Rot. Komplementärfarben eignen sich immer als Farbkombinationen im Webdesign, da sie immer gut zueinander passen und harmonisch wirken. Die Website von Extra and Ordinary setzt den Komplementärkontrast auf originelle Weise ein und wirkt dadurch frisch und minimalistisch.
4. Farbenfroh und fruchtig
Bei den Website Farben von Foodie Marketing läuft einem direkt das Wasser im Mund zusammen. Die Explosion von Rosa- und Orangetönen verleihen der Website ein warmes Gefühl, während die Sekundärfarben Blaugrün, Blau und Limonengrün einen starken Kontrast bilden, der Frische erzeugt. Übrigens ist diese Website ein tolles Beispiel dafür, dass Weiß auch als Akzentfarbe verwendet werden kann und nicht immer nur im Hintergrund erscheinen muss.
5. Erdig, minimalistisch und harmonisch
Das Website Farbschema des Keramikstudios Noni São Paulo spiegelt ihr Unternehmen perfekt wider. Die warmen Braun- und Erdtöne wirken nicht nur modern, sondern finden sich auch in den Farben der Produkte wieder. Die Blautöne sind so gewählt, dass sie unterschiedliche Sättigungen der gleichen Farbe sind, was besonders minimalistisch und harmonisch wirkt.
6. Natürlich, herbstlich und warm
Wenn du mit deiner Website Natürlichkeit und Wärme ausstrahlen willst, dann lass dich vom Farbschema von Neighborhood Provisions inspirieren. Die warmen Erdtöne in Braun, gemischt mit Orange und Gold wirken einladend und herbstlich.
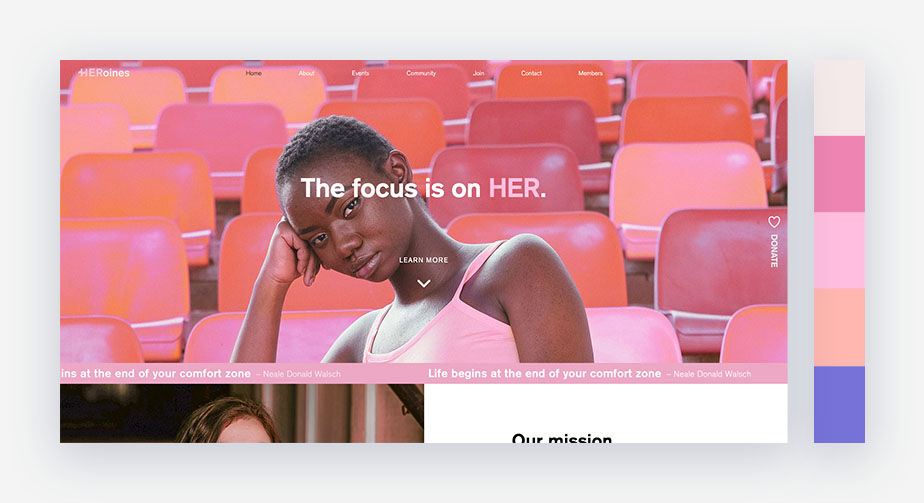
7. Feminin und stark
HEReroines Inc. ist eine gemeinnützige Organisation mit der Mission, Frauen zu empowern und zu stärken. Die Farbtöne ihrer Website spiegeln dies wider. Die sanften Pinktöne wirken warm und unterstützend, während die kräftigeren Nuancen Energie und Power versprühen. Der kompromisslose Farbansatz schafft ein unverwechselbares Design und ist gnadenlos feminin und cool.
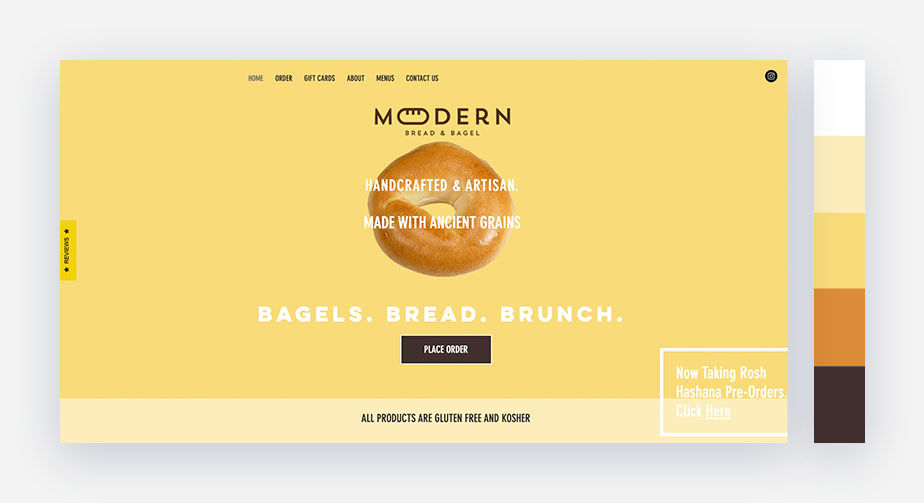
8. Abgeschwächte Signalfarben
Dass Gelb eine Signalfarbe ist, haben wir bereits erwähnt. Die Website von Modern Bakery verwendet Gelb allerdings nicht nur als Akzentfarbe, sondern färbt gleich den gesamten Website-Hintergrund damit ein. In abgeschwächter Intensität und in Kombination mit Schwarz und Weiß wirkt das Gelb dennoch nicht zu aufdringlich. Wenn auch du dich für Signalfarbe als Hauptfarbe für dein Website Farbschema entscheidest, dann kannst du durch gezielten Einsatz von Schwarz und Weiß den Effekt entweder verstärken oder etwas abschwächen.
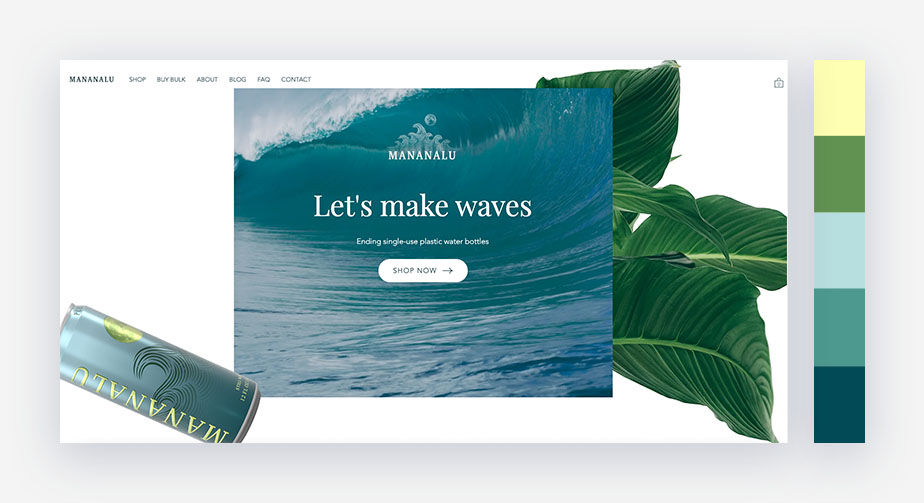
9. Von der Küste inspiriert
Die Natur ist eine tolle Inspirationsquelle, wenn es darum geht, die richtigen Farben für deine Website zu finden. Die Website von Manalulus ist nicht nur vom Meer inspiriert, sondern featured auch eine dynamische Welle, die die frischen Farben unterstreicht. Während das Blau erfrischend wirkt, ergänzt das Grün das Farbschema durch eine beruhigende Wirkung. Dieses Farbschema passt perfekt zum nachhaltigen Produkt der Marke, das mit einem zusätzlichen Farbtupfer gezeigt wird.
10. Schwarzer Statement-Hintergrund
Beim Bewerben von Lebensmitteln spielt die Farbe eine zentrale Rolle und die kommt manchmal vor einem schwarzen Hintergrund am besten zur Geltung. Chef Jean-François Bury experimentiert nicht nur mit seinen Rezepten, sondern auch mit dem Hell-Dunkel-Kontrast auf seiner Website. Vor dem schwarzen Hintergrund kommen die Farben der Lebensmittel leuchtend zur Geltung.
Wenn du neugierig bist, welches Website Farbschema von anderen Wix-Nutzer:innen verwendet werden, kannst du dir diese inspirierenden Websites ansehen.
07. Das Farbschema deiner Website richtig einsetzen
Wie du an den obigen Beispielen siehst, wählen die meisten Menschen bei der Zusammenstellung deines Farbschemas um die fünf Farben aus und verwenden sie als Grundfarbe, Sekundärfarbe und Akzentfarbe.
Mit diesen Farben gilt es nun sie Elemente deiner Website einzufärben. Dazu gehören:
Header oder Kopfzeile
Footer oder Fußzeile
Inhaltsbereich wie Textblöcke
Die Texte auf deiner Website, Textfarbe (wahlweise)
Farbblöcke und Rahmen
Website-Hintergrund
CTA-Buttons
Links
Website Navigation (Menü)
Logo
Idealerweise spiegeln auch die Fotos auf deiner Website dein Farbschema wider.
Verwendung der Akzentfarbe
Obwohl es dir vielleicht logisch erscheint, mit der Hauptfarbe zu beginnen, ist es manchmal leichter, das Pferd von hinten aufzuziehen. Denn wo es keine Regel für die Verwendung er Haupt- und Sekundärfarbe gibt, ist relativ klar, an welchen Stellen du die richtigen Akzente setzten solltest.
Die Akzentfarbe macht etwa 10 % deiner Website Farben aus und hebt bestimmte Stellen deiner Webseite so hervor, dass sie sich vom Rest abheben und auffallen. Daher solltest du wichtige Elemente mit dieser Farbe versehen, zum Beispiel:
Buttons und den Call-to-Action
Überschriften
Firmennamen im Logo
Links
Hauptseiten in der Navigation
Verwendung der Grundfarbe
Die Grundfarbe ist die Farbe, die auf deiner Website am dominantesten in Erscheinung treten wird und ca. 60 % deiner Website Farben ausmacht. Daher solltest du hier eine Farbe aussuchen, mit deiner Marke und deinem Unternehmen in Verbindung gebracht wird. Du kannst auch mit verschiedenen Schattierungen und Tönungen der Farbe experimentieren und so mehrere Grundfarben haben.
Zuerst solltest du dich entscheiden, ob deine Hauptfarbe dein Website-Hintergrund dein sollte oder ob dieser als Leerraum weiß bleiben soll. Ist Letzteres der Fall, kannst du deine Hauptfarbe dominant einsetzten und zum Beispiel im Logo mittig auf deiner Homepage platzieren sowie Farbblöcke und Rahmen hinzufügen oder die Hauptüberschrift in dieser Farbe halten.
Verwendung der Sekundärfarbe
Die Sekundärfarben sollten ca. 30 % deiner Farben ausmachen, allerdings ist das nur eine Faustregel. Diese Farbe sollte die Hauptfarbe ergänzen, dies gelingt oft gut durch einen Komplementärkontrast.
Du kannst die Sekundärfarbe neben der Hauptfarbe verwenden, um mehr Tiefe und Dynamik in dein Webdesign zu bringen. Wenn du deine Hauptfarbe im Website-Hintergrund nutzt, kannst du deine Sekundärfarbe in der Textfarbe oder Farbblöcken nutzen.
08. Pro-Tipp: Nutze einen kostenlosen Farbpaletten Generator
Es gibt Tools, die dir dabei helfen können, dein perfektes Farbschema zu finden, indem sie dir verschiedene Farbkombinationen vorschlagen.
Farbschema Website – Fazit
Jetzt bist du an der Reihe, dein eigenes Farbschema zu erstellen und es in deinem Webdeign einzusetzten.
Denke daran, deine Farben in Grund-, Akzent- und Sekundärfarbe zu unterteilen und sie an den richtigen Stellen deiner Website zu platzieren, damit sich ein harmonisches Gesamtbild ergibt und die wichtigen Elemente deiner Website gut zur Geltung kommen.
Wir hoffen, dass dir dieser Artikel dabei hilft, die richtigen Farben für deine Website zu finden und wünschen dir viel Spaß beim Erstellen deiner eigenen Website.

Alexandra Eger
Content-Managerin














Comments