Website Header: Design Tipps für deine Website
- Alexandra Eger
- 6. Okt. 2022
- 7 Min. Lesezeit
Aktualisiert: 29. Dez. 2024

Der erste Eindruck zählt. Das gilt im persönlichen Kontakt genauso wie online. Ein wichtiges Element für den ersten Eindruck deiner Website ist der Website Header. Header ist Englisch und bedeutet „Kopf“; „Kopfbereich“ bzw. „Kopfzeile“.
Wenn du eine Website erstellen willst, solltest du wissen, wie viel Potenzial in diesem kleinen Bereich deiner Website steckt. Schließlich ist der Header das erste, was die Besucher:innen sehen, wenn sie auf deiner Homepage landen. Daher ist es wichtig, dass dein Header Design zu deiner Marke passt und sowohl kreativ als auch strategisch gestaltet ist.
Da der Header für alle Arten von Websites wichtig ist, haben wir die besten Methoden zusammengestellt, um einen Header zu gestalten, der deine Besucher:innen zum Verweilen auf deiner Website einlädt.
Inhaltsverzeichnis:
Was ist ein Header und warum ist er so wichtig?
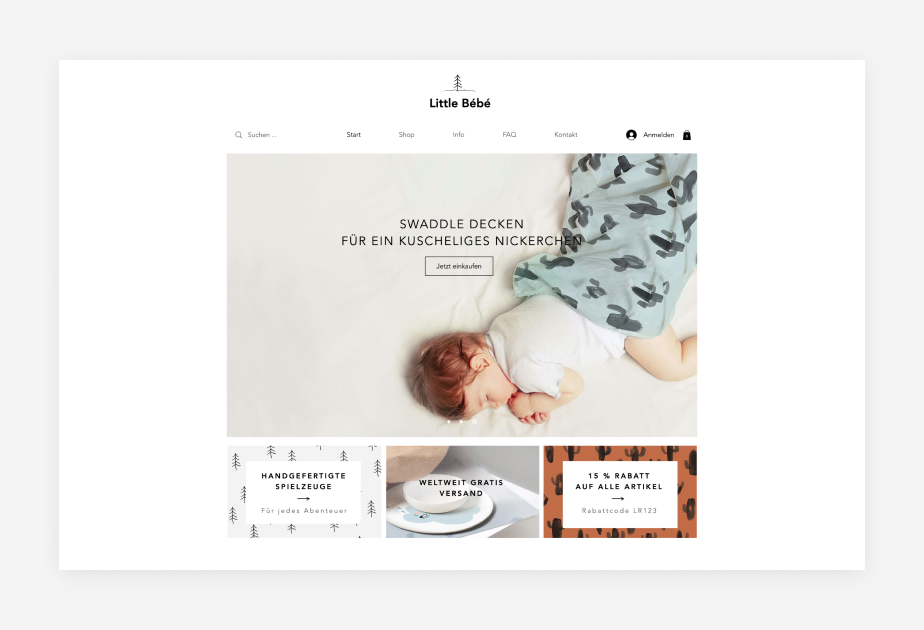
Der Header ist der sichtbare obere Teil jeder Website.
Es handelt sich dabei um einen Inhaltsstreifen, der angeheftet wird, und auf jeder Unterseite einer Website gleich aussieht. Gemeinsam mit dem Titelbild und ersten Textinhalten bildet der Header den Bereich „above the fold“ – über der Pfalz und ist ein wichtiger Teil von einem Website-Layout.
Der Hauptzweck des Website Headers ist es, deinen Besucher:innen einen klaren Überblick über die grundlegenden Inhalte deiner Website zu geben und sie dadurch zu animieren, sich durch deine Inhalte zu klicken.
Als zweite wichtige Funktion dient die Kopfzeile als Navigationshilfe, indem er wichtige Elemente, wie dein Logo, einen Login-Bereich oder ausgewählte Menüpunkte enthält. Wenn Besucher:innen von einer Unterseite deiner Website zur nächsten gehen, bietet ihnen eine Kopfzeile eine klare Orientierung.
Auch optisch gibt der Header den Ton für den Rest der Website an. Du solltest also viel Wert auf die Gestaltung und Funktion des Headers legen, um einen guten Eindruck zu hinterlassen.
Als Kopfzeile ist der Header übrigens das Gegenstück zum Footer bzw. der Fußzeile deiner Website, die wiederum andere wichtige Elemente enthält.
Nicht verwechseln: HTML-Elemente – Unterschied zwischen <header> und <head>
Sobald du benutzerdefinierten Code in deine Website einbettest, wird das HTML Header Element <header> oft mit dem Element <head> verwechselt.
Das <head> Element dient jedoch nicht dazu, den Header zu integrieren, sondern dazu, über die Meta Tags Metadaten zu hinterlegen. Diese Information ist jedoch nur relevant, wenn du eigenen Code schreibst.
Lesetipp: „Was ist HTML?"
Gestaltung des Headers: Was sollte ein Website Header beinhalten?
Die meisten Website Header sind relativ schmal und nehmen nicht viel Platz ein. Daher solltest du dir gut überlegen, welche Elemente du in diesem Bereich unterbringen willst. Welche Inhalte du hervorheben möchtest, hängt von der Art deiner Website und den Zielen ab, die du bei der Websiteerstellung verfolgst.
Versetzte dich in die Lage deiner Nutzer:innen und überlege dir, auf welche Unterseiten oder Tools sie schnell zugreifen wollen. Wir empfehlen dir, dein Header Design vorher zu skizzieren, damit du dich nicht verzettelst und dein Header unübersichtlich wird.
Hier sind unsere Vorschläge für Inhalte von Headern, die je nach Website variieren sollten.
Logo und Firmenname
Das Logo gehört auf jede Website und in jeden Header und wird oben links oder mittig platziert.
Logos sind das Aushängeschild jeder Marke und ihr wichtigstes Erkennungsmerkmal und damit ein wichtiges Marketingmittel, das in deinem Website Header nicht fehlen sollte. Idealerweise wird dein Logo zur Startseite verlinkt und führt deine Besucher:innen per Klick wieder an den Seitenanfang bzw. die Startseite.
Tipp: Wenn du ein Logo erstellen willst, solltest du es im richtigen Dateiformat herunterladen. Somit ist es auch als kleine Version im Header gestochen scharf und wiedererkennbar.
Der Firmenname ist oft teil des Logos, doch wenn nicht, sollte er gesondert zum Website Header hinzugefügt werden. Das gilt übrigens nicht nur für Unternehmen, sondern auch für Websites von Privatpersonen und Inhaber:innen von Blogs oder einer Portfolio Website. Hier kannst du beispielsweise auch deine Initialen einfügen. Wichtig ist dabei, dass sie für deine Marke stehen und Besucher:innen einen Mehrwert bieten.
Navigation- oder Hauptmenü
Der Header einer Website dient als Basis für die Platzierung des Navigationsmenüs deiner Website. Das bedeutet, dass du eine Übersicht über die einzelnen Elemente deiner Website (z. B. zur Über uns Seite) erstellst und sie mit der entsprechenden Position verknüpfst.
Ein Menü in der Kopfzeile ist sinnvoll, denn es kann nicht übersehen werden. Es bietet den Besucher:innen eine einfache Header Navigation auf der Website und sorgt so für ein positives Nutzererlebnis.
Kontakt
Viele Besucher:innen wollen dich direkt auf deiner Website kontaktieren. Du kannst direkt im Header zu deiner Kontaktseite oder Kontaktformular verlinken oder deine E-Mail-Adresse oder Telefonnummer angeben.
Suchfeld
Ein Suchfeld oder die Suchleiste in der Kopfzeile befindet sich meist oben rechts und dient dazu, nach Inhalten auf deiner Website zu suchen.
Diese Funktion ist besonders praktisch, wenn du einen Blog erstellen willst, da es deinen Leser:innen hilft, Beiträge zu den Themen zu finden, die sie am meisten interessieren.
Warenkorb (für Online-Shops)
Wenn du einen Online-Shop erstellen willst, ist das Symbol mit dem Warenkorb ein wichtiger Bereich im Header, der zur Warenkorbseite verlinkt wird.
So können deine Kund:innen jederzeit und von überall auf deiner Website auf ihren Warenkorb zugreifen, was den Bezahlvorgang erheblich vereinfacht.
Login
Der Login-Bereich gehört auf Websites, die exklusive Inhalte anbieten, in den Header, um die Anmeldung so schnell und einfach wie möglich zu gestalten.
Sprachmenü
Internationale Unternehmen gestalten ihre Website oft in mehreren Sprachen. Um eine mehrsprachige Website zu navigieren, solltest du ein Sprachmenü in Form von Länderflaggen in der Kopfzeile deiner Website platzieren, damit Nutzer:innen ihre Sprache leicht finden können.
Social Media Links
Social-Media-Links befinden sich meistens im Footer oder einer Seitenleiste. Du kannst sie allerdings auch in der Kopfzeile verlinken. Dadurch legst du besonderes Augenmerk auf deine Profile und zeigst deinen Besucher:innen, dass es hier etwas lohnendes zu sehen gibt.
Achtung: Social-Media-Links führen Besucher:innen von deiner Website weg. Wenn dir der Zuwachs von Follower:innen auf Social Media wichtiger ist als die Interaktion mit deiner Website, ist das kein Problem. Möchtest du jedoch wissen, dass Leute auf deiner Website verweilen, empfehlen wir dir die Integration deiner Profile in der Fußzeile.
Geheimtipps für ein ansprechendes Header Design
Orientiere dich nicht mehr am Standarddesign eines Website Headers. Das altbewährte horizontale Navigationsmenü erfüllt zwar seinen Zweck, aber du kannst auch mal über den Tellerrand hinausschauen. Die Gestaltung eines Website-Headers erfordert nach wie vor viel Überlegung und Aufwand, vor allem, wenn es darum geht, Informationen auf einem begrenzten Platz unterzubringen.
Egal, für welche Art der Gestaltung du dich entscheidest, jeder Header profitiert von den folgenden Praktiken:
1. Betone wichtige Elemente
Wir haben es oben bereits erwähnt, aber doppelt hält manchmal einfach besser. Überlade deinen Header nicht und integriere wirklich nur die wichtigsten Elemente deiner Website, die deinen Nutzer:innen die Interaktion mit der Website erleichtern. Alle anderen Elemente können als Hamburgermenü (siehe unten) “versteckt” werden.
2. Verwende klare und gut lesbare Schriftarten
Die Lesbarkeit deines Website Headers sollte an erster Stelle stehen. Verwende eine Schriftart, die sich leicht lesen lässt – der Header Text soll schließlich gut lesbar sein und bei der Navigation auf deiner Website helfen.
Verzichte auf Schnörkel und Serifen
Nutze kurze Wörter
Verwende eine große Schriftart
3. Behalte ein einheitliches Design bei
Dein Header sollte einerseits auffallen und andererseits auch zum Webdesign deiner Website passen – auffällig, aber stimmig. So dient der Header nicht nur als praktischer Anker, sondern auch als Designelement, das den Rest deiner Website verschönert.
Achte darauf, dass die Größe deiner Kopfzeile nicht die Art und Weise beeinträchtigt, wie Nutzer:innen deinen Inhalt erleben. Achte außerdem darauf, dass visuelle Elemente wie das Farbschema und die Schriftarten mit dem restlichen Design deiner Website übereinstimmen.
Eine Möglichkeit, das zu erreichen, ist es, dem Header eine Farbe zu geben, die zu deinem Logo passt und die du an anderer Stelle auf deiner Website wieder aufgreifst.
4. Hebe den Call to Action hervor
Für den Erfolg deines Unternehmens ist es wichtig, dass du einen effektiven Call-to-Action-Button in deinem Header hast, der für alle sichtbar ist.
Wenn du zum Beispiel eine Vereinshomepage erstellst, solltest du einen Call-to-Action-Button mit der Aufschrift „Jetzt spenden“ einbauen. Achte darauf, dass deine Botschaft verlockend und klar ist und sich in ein oder zwei Worten zusammenfassen lässt. Damit der Button auch direkt ins Auge fällt, solltest du ihn farblich hervorheben.
5. Fixiere deinen Website Header
Ein fester Website - Header befindet sich am oberen Rand jeder Unterseite und bleibt auch beim Scrollen sichtbar. Das hat den Vorteil, dass deine Nutzer:innen ihn immer und überall sehen können und jederzeit Zugang zu wichtigen Informationen haben.
Das macht feste Header zur einfachsten Methode, um eine hervorragende Navigation auf deiner Website zu ermöglichen.

6. Versteckte Header Navigation im Hamburger-Menü
Als Hamburger-Menü bezeichnet man eine responsives Designelement bei dem das Websitemenü zusammengeklappt wird und als Symbol von horizontalen Linien angezeigt wird. Hamburger-Menüs sind sehr beliebt, da sie minimalistisch und modern sind.
Mit einem Hamburger-Menü im Header kannst du eine Vielzahl von Menüpunkten präsentieren und gleichzeitig Platz sparen, da die Elemente erst beim Klicken oder Drüberfahren sichtbar werden.
7. Verwende transparente oder schrumpfende Header, um Bilder hervorzuheben
Wenn Bilder auf deiner Seite im Fokus stehen, haben sie es verdient, gesehen zu werden. Du kannst einen transparenten Header ohne Hintergrundfarbe verwenden, auf dem nur die einzelnen Inhalte zu lesen sind.
Alternativ empfehlen wir dir, deinen Header so einzustellen, dass er beim Scrollen verschwindet. Das hat zur Folge, dass der Header nicht jederzeit sichtbar ist und deine Inhalte in den Vordergrund rücken. Abgesehen davon erzeugt dieser Header-Stil einen atemberaubenden Effekt auf deiner Website und passt hervorragend zu Scroll-Effekten wie Parallax-Scrolling.
Wir empfehlen dir einen schrumpfenden Header nur auf Websites mit einer einfachen Website-Struktur wie zum Beispiel einem One-Pager anzuwenden, die nicht viel Navigation benötigen.

8. Passe den Header an deine mobile Website an
Die meisten Websites werden heutzutage von unterwegs aus aufgerufen. Daher wird es immer wichtiger, eine zuverlässige mobile Website zu erstellen. Für die Kopfzeile deiner Website bedeutet das, dass du sicherstellen musst, dass sie auf deinem mobilen Gerät richtig angezeigt wird. Das kann bedeuten, dass du die Größe und den Inhalt des Headers anpasst oder ein Hamburger-Menü in deine mobile Version einfügst.

9. Hebe Header-Elemente mit Effekten hervor
Du kannst Effekte zu deinem Header hinzufügen, um deinen Besucher:innen zu zeigen, wo sie sich gerade befinden. So kannst du die einzelnen Header-Elemente farblich hervorheben, wenn Besucher:innen sich auf der entsprechenden Unterseite deiner Website befinden. Alternativ kannst du diese Bereiche auch einrahmen oder unterstreichen.
10. Verfasse eine Botschaft für deinen Header
Ein Text im Header deiner Website ist eine gute Möglichkeit, um deinen Besucher:innen von Anfang an eine persönliche oder professionelle Botschaft zu vermitteln. Dabei geht es nicht um die Titel deiner Seiten oder deinen Firmennamen, sondern eher um informative oder motivierende Texte.
In der Kopfzeile kannst du zum Beispiel ein inspirierendes Zitat oder einen Slogan einfügen, die sich auf deine Marke oder Dienstleistung beziehen. Oder du kannst an dieser Stelle Aufmerksamkeit erregende Informationen über dein Unternehmen einfügen oder Besucher:innen auf deiner Website begrüßen.
Header Website – Fazit
Wenn du eine eigene Website erstellen willst, ist der Header eines der wichtigsten Elemente, und zwar sowohl für das Design als auch für die Nutzerfreundlichkeit und Navigation auf deiner Website. Da der Website Header oft das erste ist, was Besucher:innen auf deiner Website wahrnehmen, empfehlen wir dir, dir gut zu überlegen, welche Elemente du hier hervorheben willst.
Website Header sind flexibel und haben zudem einen großen Einfluss darauf, wie gut deine Website ankommt. Wenn du deiner Website mal ein Update verpassen solltest, vergiss nicht auch deinen Header zu modernisieren und aufzufrischen.

Alexandra Eger
Content-Managerin